You ever wonder how can you add Google Analytics to WordPress without a plugin? As you know adding gtag.js (Google Analytics Code) to your site helps you track your website traffic and gives accurate real-time visitors flow.
Adding Google Analytics to WordPress Without Plugin is a Good Idea?
WordPress users think that the fewer plugins on your site it’s always better than a lot of plugins for one small job like adding gtag.js code to WordPress. And that’s true these small jobs should be handled without a plugin. Because badly coded plugins could add bloat and slow down your site.
Before getting started, let’s take a look at why adding Google Analytics to your site without a plugin is a good idea for only tracking your visitors.
- Way too easy – Adding Google Analytics to your site without a plugin is easy with the step by step tutorial, stay tuned.
- No Extra Plugin – No extra plugin, no extra code in backend – Result, the site will load fast.
Or If you’re looking for an easy way to set up Google Analytics with some cool features on your WordPress site, you may install and activate a plugin, named MonsterInsights, instead.
Add Google Analytics in WordPress Without a Plugin
Step 1: Get Your Google Analytics Tracking Code
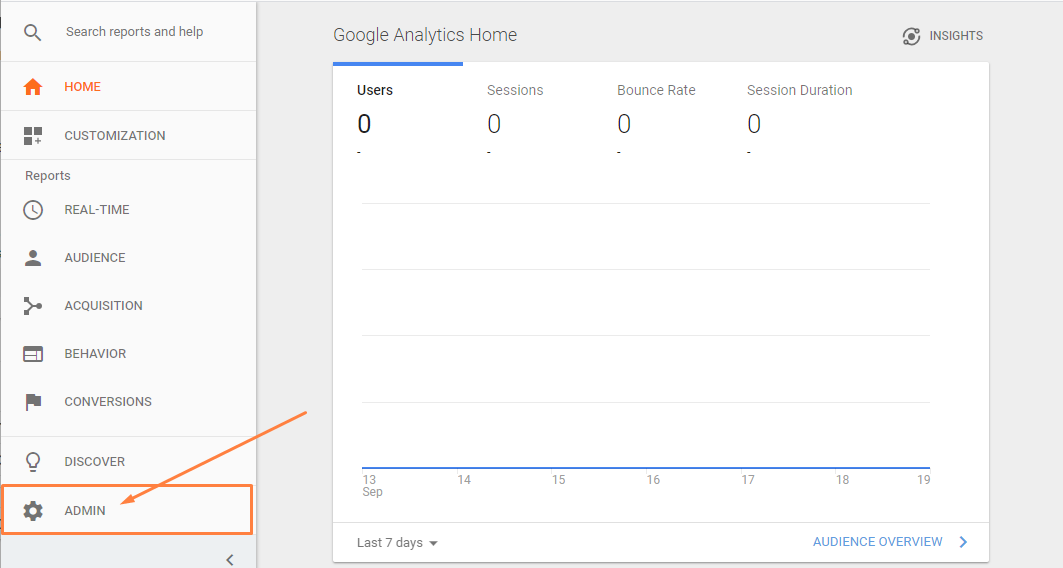
To get gtag.js code Login to Google Analytics. Once you log in, you’ll see Google Analytics Home. 
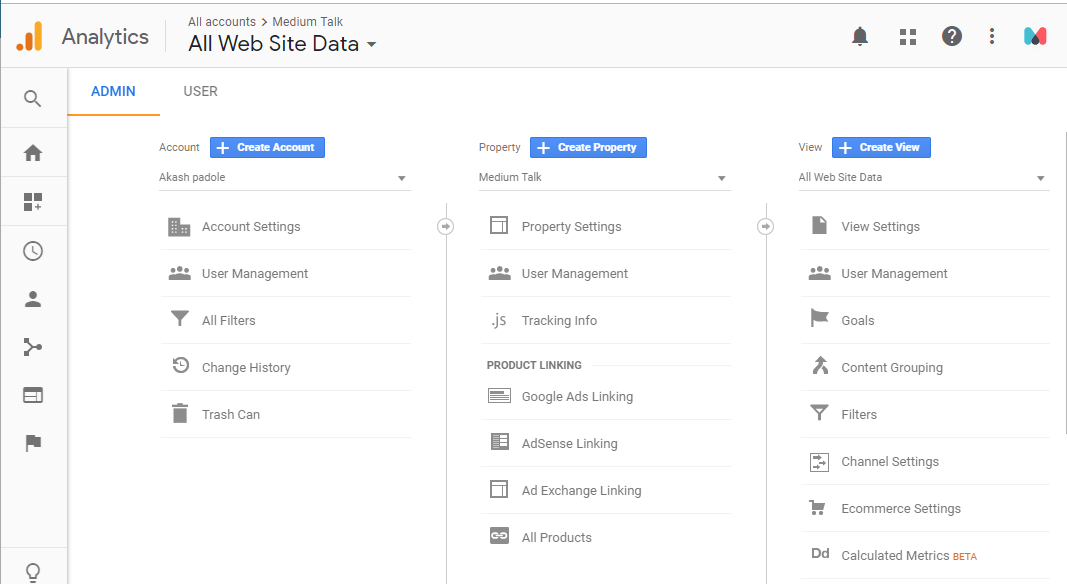
On the left-hand side click on “ADMIN” tab as above image. Next, you’ll see 3 options
-
- Create Account
- Create Property
- Create View

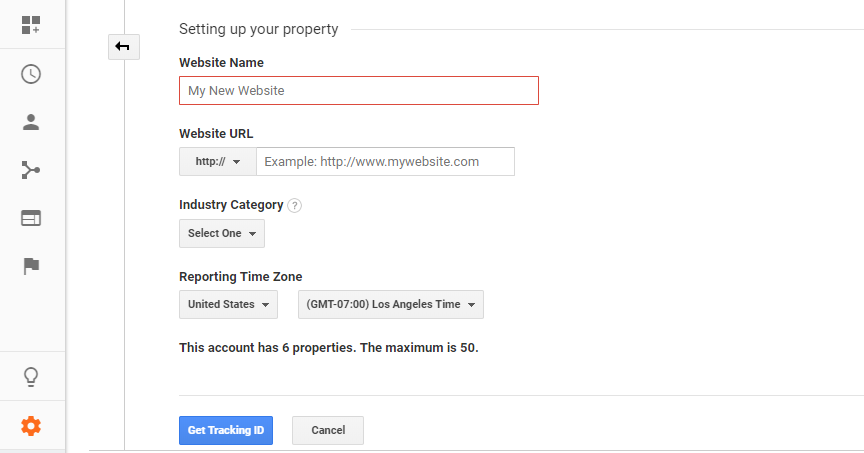
So for adding a new property (website) click on Create Property that you wish to track visitors. Once you click, complete the below steps as shown in an image and Get Tracking ID.

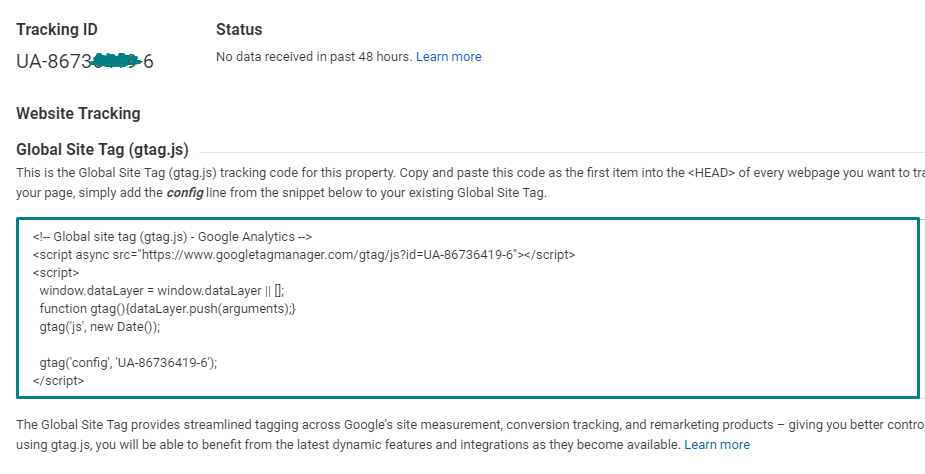
And you’ll get your tracking code as Global Site Tag (gtag.js). So Just copy it. minimize the current tab and go to your WordPress Dashboard.

Step 2: Add the Tracking Code to the header.php file
Before this step, make sure to backup your header.php, so in case something goes wrong, you can easily revert it back. Just in case, it only took hardly 1-2 min.
Once you backup, head towards the WordPress dashboard, navigate to Appearance » Editor.
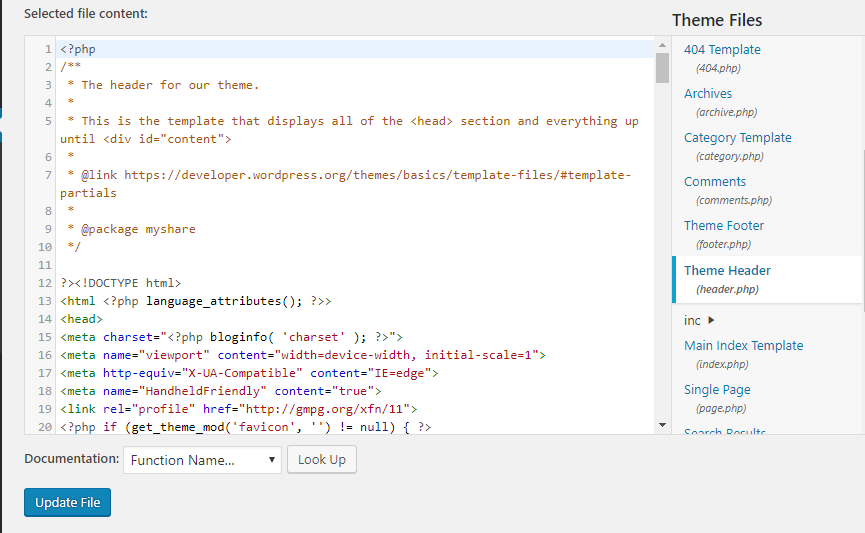
Every WordPress theme has a header.php. Find this file in the list at right, then click on the file link. It will open the file in the editor.

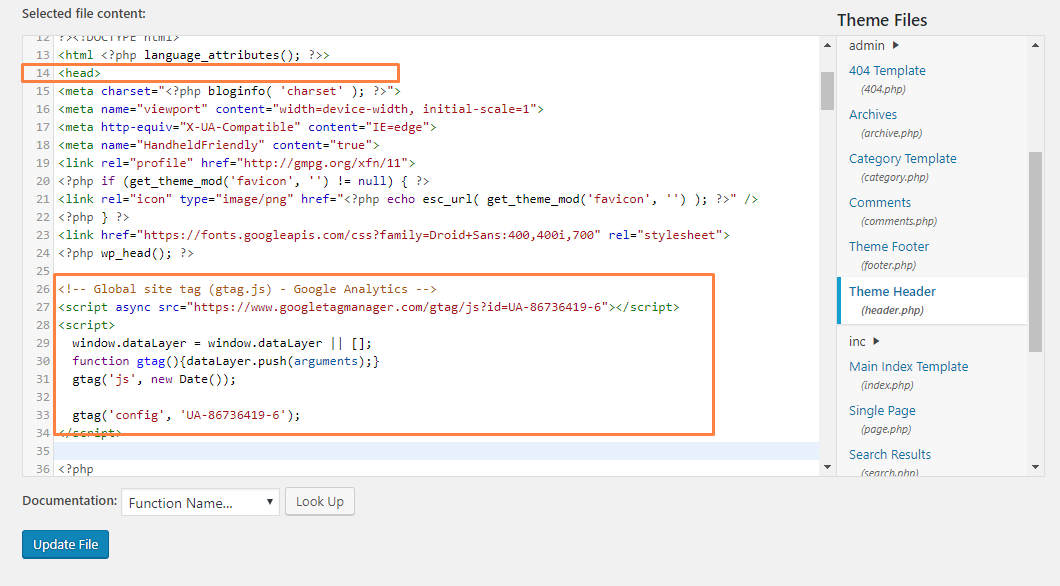
Next, you have to paste the code that you copied earlier (Google Analytics Code) in the header.php file above the “</head>” tag in the header.php file. See the below image to make sure where.

Once you did carefully, Click on “Update File” to save the code changes. And it’s done, you will able track your visitors in Google Analytics from now on.
Install Google Analytics on WordPress with Plugin
If you’d prefer to use a plugin instead of editing your site’s code which can be a little confusing for beginners.
So we’re going to focus on a much easier method that doesn’t involve code and this method is as simple as installing the plugin and activating it.
Now there are tons of plugins out there, adding tracking code via any plugins you choose the procedure will be same.
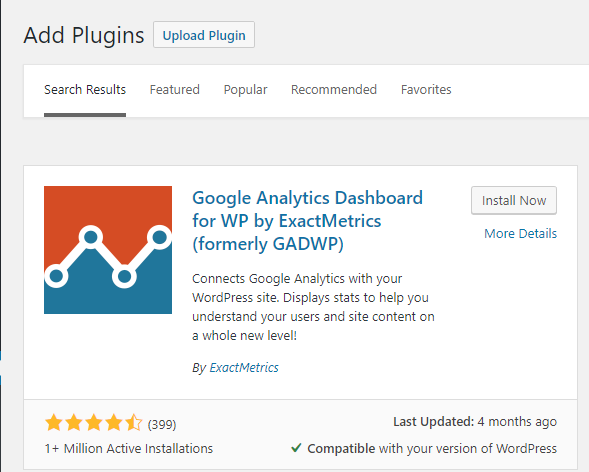
So I’m going to use Google Analytics Dashboard for WP. It lets you view basic stats about your site from your WordPress dashboard.
It currently has over 1 million active installs with 4.5 ratings. To use this plugin, you can install it directly from your dashboard by going to Plugins → Add New and searching for it:

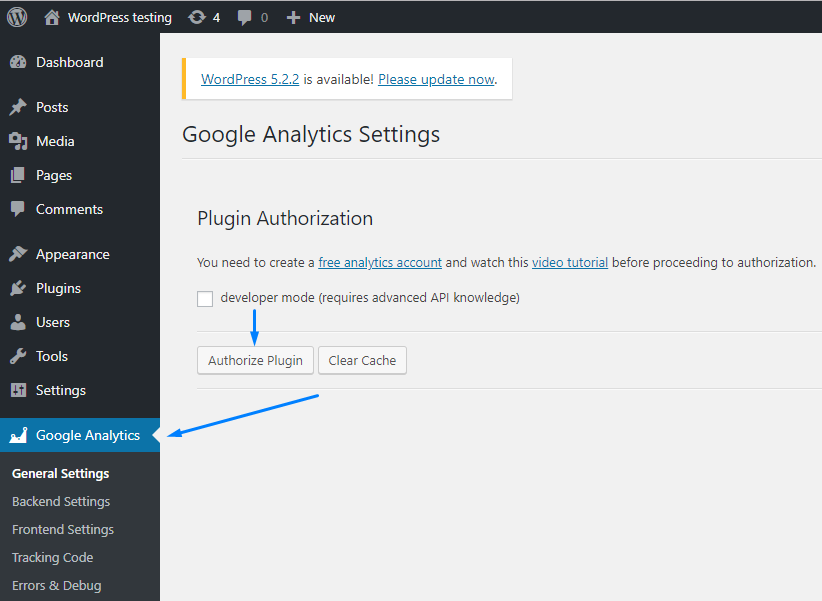
Once you activate the plugin, go to the plugin’s tab and click the button to Authorize Plugin:

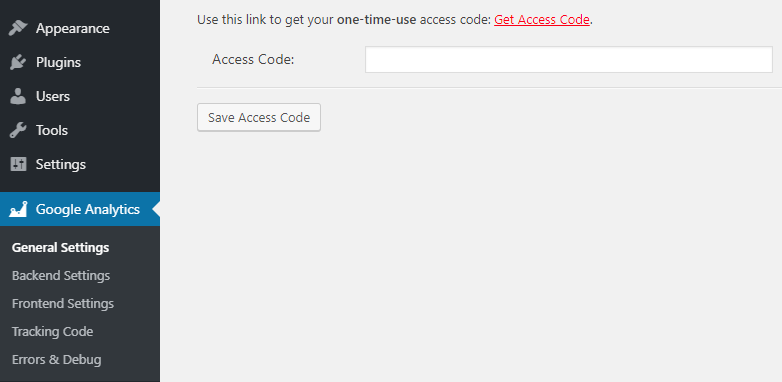
Once you do this, on the next screen you need to add tracking code to authorize the plugin. For instance, use the red link (Get Access Code) to generate and get your access code.

On the next screen, choose your Google account that you want to use to access Google Analytics:

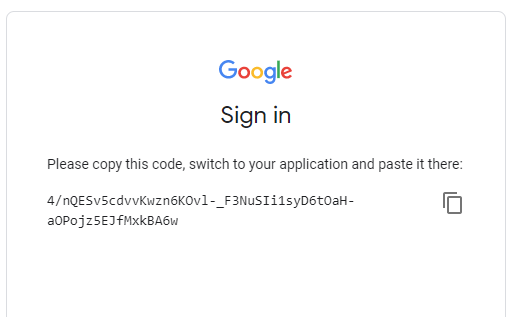
Just click on Allow and you’ll see the access code that you need.

Copy that value and paste into the Google Analytics Dashboard field and click Save Access Code.
And that’s it! you can track your website from Google analytics and also via the WordPress dashboard.