You really wonder how can you get quick feedback on your articles in WordPress? just by adding a question at the end of an article like “Was this article helpful?”
If so, keep reading. However, getting feedback in form of comments is not much helpful as the majority of people leave without giving any kind of feedback. But adding “Was this article helpful?” at the end or start or both of article with thumbs up and thumbs down would make a great choice for both you and site visitors.
Getting useful feedback can be the fastest route to growth and improved performance. However, both positive and negative feedbacks are very useful and would be used to make important decisions.
There are many ways to add more interactions to your website. For example, you can add ratings to posts, add facebook like, etc.
Now let’s look at how to add article feedback question on your articles in WordPress.
How This Feedback Prompt Works
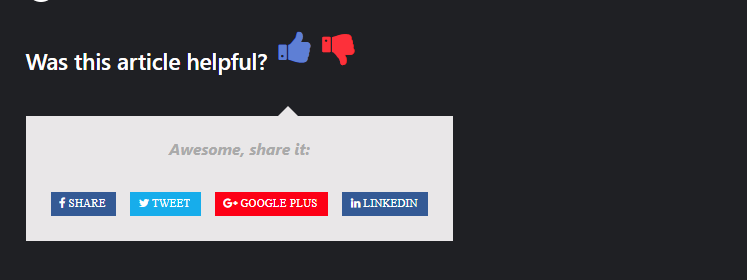
You should know what exactly will happen when’ll do that. Like, when users visit your website, they are asked to rate your site by clicking on thumbs up or thumbs down buttons. If user clicks on thumbs up button they are asked to share and thumbs down would make to provide feedback to the author via email. If you like it then you can proceed to do this.
Adding Article Feedback to WordPress Site
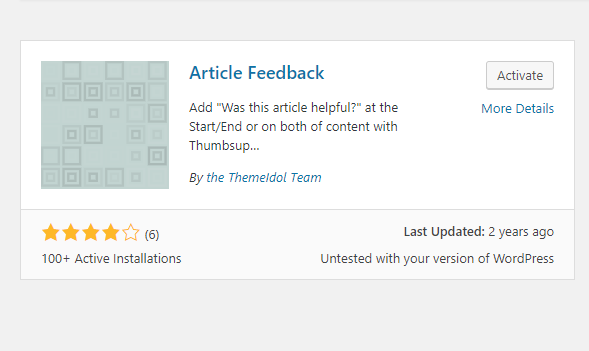
The first thing you need to do is install and activate the Article Feedback plugin. For more details, see our step by step guide on how to install a WordPress plugin.

As you can see this plugin don’t have much active installation and not updated since 2 years but this is the only plugin you will find. But don’t worry this plugin is tested on our testing site and we didn’t find any issues yet. So you can consider to install without any hassles.
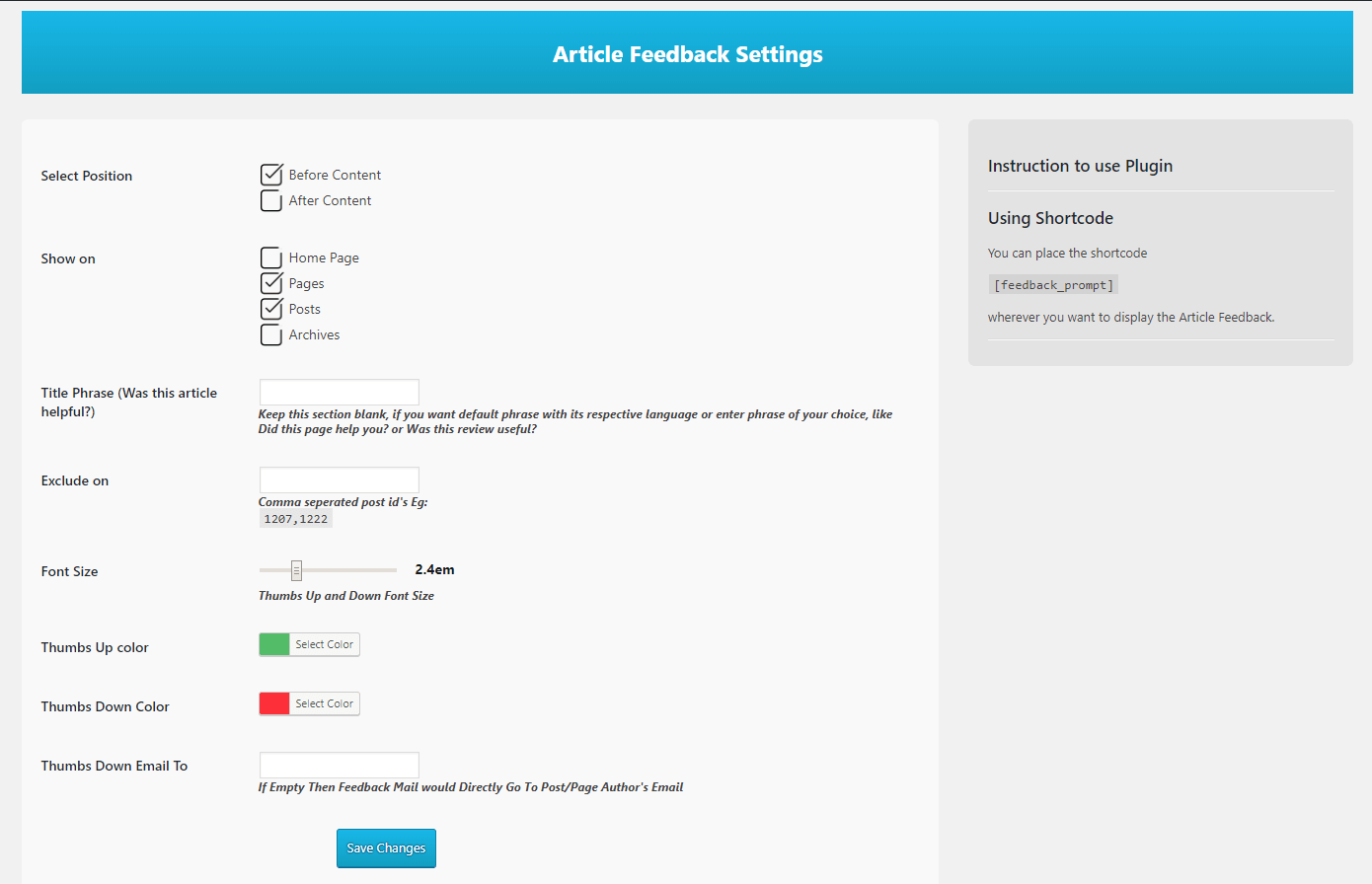
Once you activate, go to your dashboard and visit Settings » Article Feedback to configure the settings.

If you look at the above image, you’ll see plenty of options. In the first section (Select position): Here you need to select where you want to display article feedback prompt. You can display it before content, after content, or both. You can also uncheck both options and use a shortcode [feedback_prompt] in your post where you want to display the feedback prompt.
Next, select parts of your website will have the feedback prompt. As you can show it on homepage, pages and posts, and archive pages.
In Exclude on section: In this field, you have to add those posts id’s which you don’t want to add article feedback promt.
You can also choose a color for Thumbs up and thumbs down. Usually, Green for Thumbs up and Red for Thumbs down are a great match.

Once you have done, click on the Save Changes button to save plugin settings. Now you can visit your one of an article to see feedback prompt in action.